| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 건강관리
- 제이쿼리메뉴
- 명작영화
- Menu
- 샤워부스구매
- 시간관리
- 강화유리샤워부스
- 성공명언
- 스톤모두
- 스트레스관리
- 목표달성
- 제이쿼리
- 미래기술
- 성공
- jQuery
- 생성형-ai
- 인공지능
- 건강한명절
- 머신러닝
- 자기계발
- 동기부여
- 성공습관
- 딥러닝
- 영화추천
- 명언모음
- 명언
- 자연어처리
- 사이트등록
- 인생명언
- 샤워부스
- Today
- Total
커피찬우유의 영화 다방
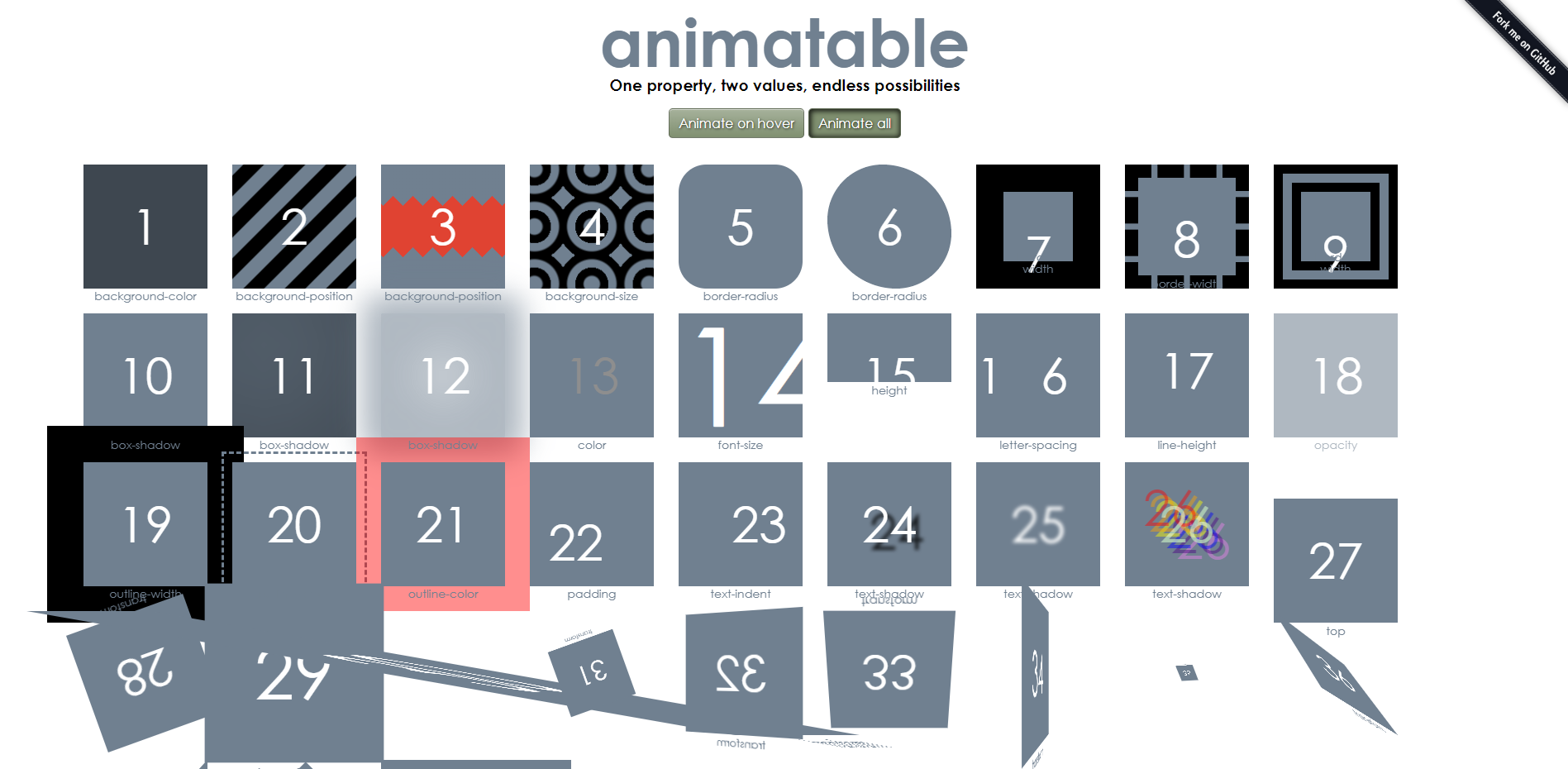
css 애니메이션 만들어야 하는데 한눈에 움직임 보고 싶을 때 필수!!! - css animatable 본문
css 애니메이션 마크업에 유용한 사이트 - animatable
One property, two values, endless possibilities
마우스오버했을때 효과를 주고싶은데 정말 머리가 안돌아가고
디자이너도 인터랙션에 대해 모를때 정말 유용한 사이트입니다.
마우스 오버버튼 누르면 마우스 올렸을때 모습을 볼 수 있고 전체 애니메이션을 보고싶으면 Animate all 버튼만 누르면
모든 적용 애니메이션을 보면됩니다.

css 애니메이션 사용하는 방법
해당 움직이는 버튼을 누르셔서 가져갈 수 있습니다.
그리고 웹개발자라면 잘 알고있는 크롬브라우져 개발자도구(f12)를 사용하여 스타일만 복사해서 사용하셔도 됩니다.^^
css animatable 주소 : http://leaverou.github.io/animatable
Animatable: One property, two values, endless possibilities
leaverou.github.io
혹시 내용이 조금이라도 도움이 되었다면 스톤모두 유튜브 구독과 좋아요 부탁드립니다.
감사합니다.
스톤모두 유튜브 무료 강의 : https://www.youtube.com/channel/UCZUPZrlC-A8u4Y8KbU0HUvQ?sub_confirmation=1
스톤모두 네이버 스토어 : https://smartstore.naver.com/stonemodoo
스톤모두 모두홈페이지 : https://stone.modoo.at/
스톤모두 워드프레스 홈페이지 : https://stonemodoo.com/
'개발' 카테고리의 다른 글
| 코딩도장 파이썬 무료 강의 추천 (1) | 2020.10.16 |
|---|---|
| 상업적 이용 가능한 무료 이미지 다운로드 사이트 68개 10년차 현직 웹디자이너가 공유 (0) | 2020.03.20 |
| 어도비 컬러 색상 추출 팁 - 디자인 색감각이 없는 웹디자이너 또는 개발자, 소상공인은 꼭 봐야합니다. (1) | 2019.12.19 |
| Noto Sans KR(노토산스) 웹폰트 홈페이지 적용하기 (4) | 2019.12.18 |
| 당신이 색알못일때 꼭 필요한 Adobe color 사진으로 색상 추출(무료) (2) | 2019.12.18 |




