| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 건강한명절
- 시간관리
- 강화유리샤워부스
- 동기부여
- 생성형-ai
- 자연어처리
- 성공습관
- 제이쿼리
- 제이쿼리메뉴
- 샤워부스
- jQuery
- 건강관리
- 명작영화
- 명언
- 사이트등록
- 영화추천
- 인공지능
- 성공명언
- 딥러닝
- 자기계발
- 성공
- 머신러닝
- 샤워부스구매
- 인생명언
- 미래기술
- 스톤모두
- 명언모음
- Menu
- 스트레스관리
- 목표달성
Archives
- Today
- Total
커피찬우유의 영화 다방
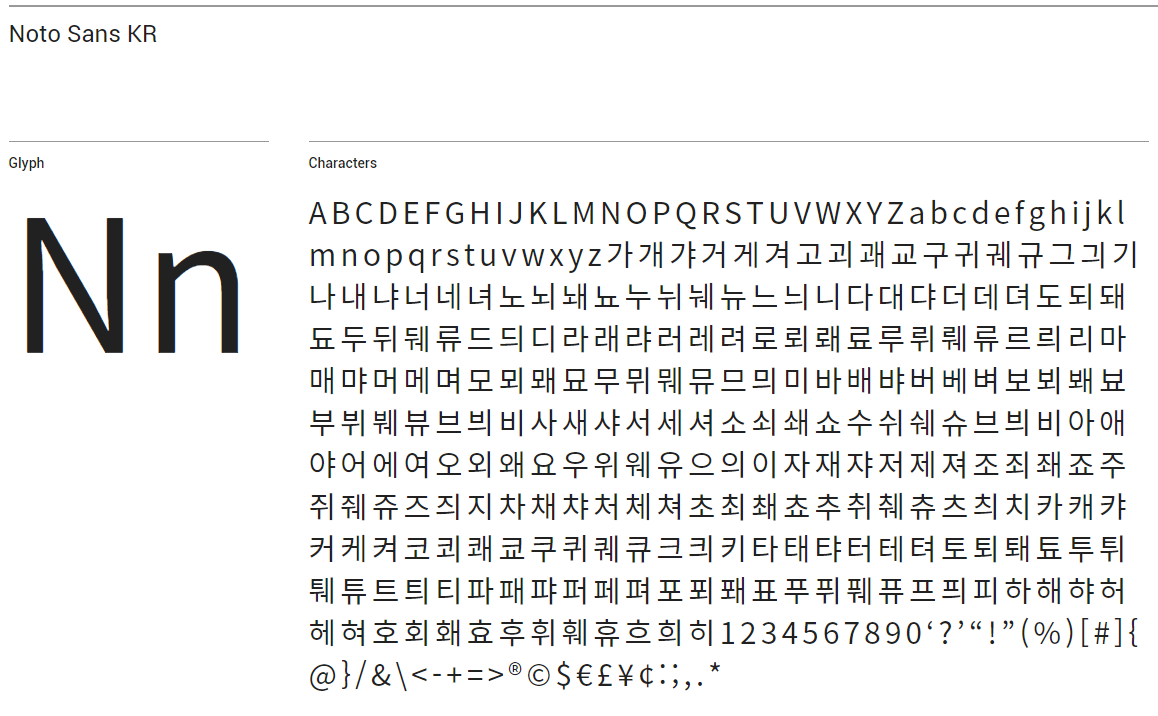
Noto Sans KR(노토산스) 웹폰트 홈페이지 적용하기 본문
반응형

Noto Sans KR 웹폰트를 크롬, IE, 사파리, 파이어폭스에 적용하려면 아래의 코드를 사용하세요.
웬만하면 모든 홈페이지에 거의 노토산스를 사용하고 있습니다.
왜냐하면 깔끔하고 이쁜 글씨라 정말 잘 사용하고 있습니다.
아래의 코드 그대로 사용하시면 노토산스를 크롬, 익스플로러 전부 적용이 가능합니다.^^
@font-face {font-family: 'Noto Sans KR';font-style: normal;font-weight: 100;src: url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Thin.woff2) format('woff2'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Thin.woff) format('woff'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Thin.otf) format('opentype');}
@font-face {font-family: 'Noto Sans KR';font-style: normal;font-weight: 300;src: url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Light.woff2) format('woff2'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Light.woff) format('woff'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Light.otf) format('opentype');}
@font-face {font-family: 'Noto Sans KR';font-style: normal;font-weight: 400;src: url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Regular.woff2) format('woff2'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Regular.woff) format('woff'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Regular.otf) format('opentype');}
@font-face {font-family: 'Noto Sans KR';font-style: normal;font-weight: 500;src: url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Medium.woff2) format('woff2'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Medium.woff) format('woff'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Medium.otf) format('opentype');}
@font-face {font-family: 'Noto Sans KR';font-style: normal;font-weight: 700;src: url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Bold.woff2) format('woff2'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Bold.woff) format('woff'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Bold.otf) format('opentype');}
@font-face {font-family: 'Noto Sans KR';font-style: normal;font-weight: 900;src: url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Black.woff2) format('woff2'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Black.woff) format('woff'),url(//fonts.gstatic.com/ea/notosanskr/v2/NotoSansKR-Black.otf) format('opentype');}
body, h1, h2, h3, h4, h5, h6, input, textarea, select {
font-family: 'Noto Sans KR', sans-serif;
}
만약 위의 방법이 귀찮으신분?은 아래의 코드 그대로 넣으셔도 됩니다.
CDN 코드로
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
font-family: 'Noto Sans KR', sans-serif; 를 Style Sheet에 추가해서
font-family: 'Noto Sans KR', sans-serif; 로 정의해서 사용하면 됩니다.
저는 맨처음 알려드린 방법을 추천드립니다.^^
혹시 내용이 조금이라도 도움이 되었다면 스톤모두 유튜브 구독과 좋아요 부탁드립니다.
감사합니다.
Genspark AI (Genspark Plus 1개월 무료) 링크
반응형
'개발' 카테고리의 다른 글
| css 애니메이션 만들어야 하는데 한눈에 움직임 보고 싶을 때 필수!!! - css animatable (1) | 2019.12.20 |
|---|---|
| 어도비 컬러 색상 추출 팁 - 디자인 색감각이 없는 웹디자이너 또는 개발자, 소상공인은 꼭 봐야합니다. (1) | 2019.12.19 |
| 당신이 색알못일때 꼭 필요한 Adobe color 사진으로 색상 추출(무료) (2) | 2019.12.18 |
| 다음(DAUM)에 3분만에 무료로 검색 등록하는 방법 [네이버 모두 홈페이지] - 유튜브 설명 (3) | 2019.12.17 |
| 네이버 모두 홈페이지는 네이버 사이트 등록 - 네이버 웹마스터 도구(서치어드바이저)하지 마세요!!! (0) | 2019.12.13 |
Comments




